Next.js Blog - Next.js 14.1 (2024.01.18) 번역
본 포스팅은 Next.js의 공식 블로그에 포스팅된 내용을 번역한 것입니다.
Next.js 14.1
Next.js 14.1에는 다음과 같은 개발자 환경 개선 사항이 포함되어 있습니다.
- Improved Self-Hosting : 새로운 문서 및 사용자 정의 캐시 핸들러
- Turbopack Improvements :
next dev --turbo5,600개의 테스트 통과 - DX Improvements : 오류 메시지,
pushState및replaceState지원 개선 - Parallel & Intercepted Routes : 사용자 피드백을 기반으로 한 20가지 버그 수정
next/imageImprovements :<picture>, art direction 및 dark mode 지원
지금 업그레이드 하거나 시작하세요.
1
npx create-next-app@latest
Improved Self-Hosting
Node.js 서버, Docker 컨테이너 또는 정적 내보내기를 통해 Next.js를 셀프 호스팅하는 방법에 대한 명확성을 개선해 달라는 여러분의 피드백을 들었습니다. 이에 따라 셀프 호스팅 문서를 전면 개편했습니다.
Next.js 14.1에서는 Incremental Static Regeneration을 위한 사용자 정의 캐시 핸들러와 앱 라우터를 위한 세분화된 데이터 캐시 서비스를 안정화했습니다.
1
2
3
4
5
6
// next.config.js
module.exports = {
cacheHandler: require.resolve('./cache-handler.js'),
cacheMaxMemorySize: 0, // disable default in-memory caching
};
파드에 캐시 사본이 있는 Kubernetes와 같은 컨테이너 오케스트레이션 플랫폼에서 자체 호스팅이 중요할 때 이 구성을 사용합니다. 사용자 정의 캐시 핸들러를 사용하면 Next.js 애플리케이션을 호스팅하는 모든 파드에서 일관성을 보장할 수 있습니다. 예를 들어 캐시된 값을 Redis 또는 Memcached와 같은 곳에 저장할 수 있습니다. Redis 캐시 핸들러 어댑터와 예제를 제공해 주신 @neshca에게 감사의 말씀을 전합니다.
Turbopack Improvements
우리는 로컬 Next.js 개발의 안정성과 성능에 계속 집중하고 있습니다.
- Reliability : 터보팩은 전체 Next.js 개발 테스트 스위트를 통과하고 Vercel 애플리케이션을 도그 푸딩합니다.
- Performance : 터보팩 초기 컴파일 시간 및 새로고침 시간 개선
- Memory Usage : 터보팩 메모리 사용량 개선
Reliability
터보팩이 포함된 Next.js는 현재 5,600개의 테스트를 통과했으며(94%), 지난 업데이트 이후 600개가 더 추가되었습니다. 진행 상황은 areweturboyet.com에서 확인할 수 있습니다.
vercel.com과 v0.dev를 포함한 모든 Vercel의 Next.js 애플리케이션에 대해 next dev --turbo 적용을 계속 진행하고 있습니다. 이러한 애플리케이션에서 작업하는 모든 엔지니어는 매일 터보팩을 사용하고 있습니다.
터보팩을 사용하는 초대형 Next.js 애플리케이션에서 여러 가지 문제를 발견하고 수정했습니다. 이러한 수정을 위해 Next.js의 기존 개발 테스트 스위트에 새로운 테스트를 추가했습니다.
Performance
대규모 Next.js 애플리케이션인 vercel.com의 경우를 살펴보겠습니다.
- 최대 76.7% 빨라진 로컬 서버 시작 속도
- 빠른 새로 고침으로 최대 96.3% 더 빠른 코드 업데이트
- 캐싱 없이 최대 45.8% 더 빠른 초기 경로 컴파일(터보팩에는 아직 디스크 캐싱이 없음)
v0.dev에서는 터보팩에서 React 클라이언트 컴포넌트를 검색하고 번들링하는 방식을 최적화하여 초기 컴파일 시간을 최대 61.5% 단축할 수 있는 기회를 발견했습니다. 이러한 성능 향상은 vercel.com에서도 관찰되었습니다.
Future Improvements
현재 터보팩에는 인메모리 캐싱 기능이 있어 빠른 새로고침의 증분 컴파일 시간을 개선합니다. 그러나 현재 Next.js 개발 서버를 다시 시작할 때 캐시는 보존되지 않습니다. 터보팩 성능을 위한 다음 단계는 디스크 캐싱으로 개발 서버를 다시 시작할 때 캐시를 보존할 수 있도록 하는 것입니다.
Developer Experience Improvements
Improved Error Messages and Fast Refresh
명확한 오류 메시지가 로컬 개발 환경에 얼마나 중요한지 잘 알고 있습니다. next dev 작업을 실행할 때 표시되는 스택 추적 및 오류 메시지의 품질을 개선하기 위해 여러 가지 수정 사항을 적용했습니다.
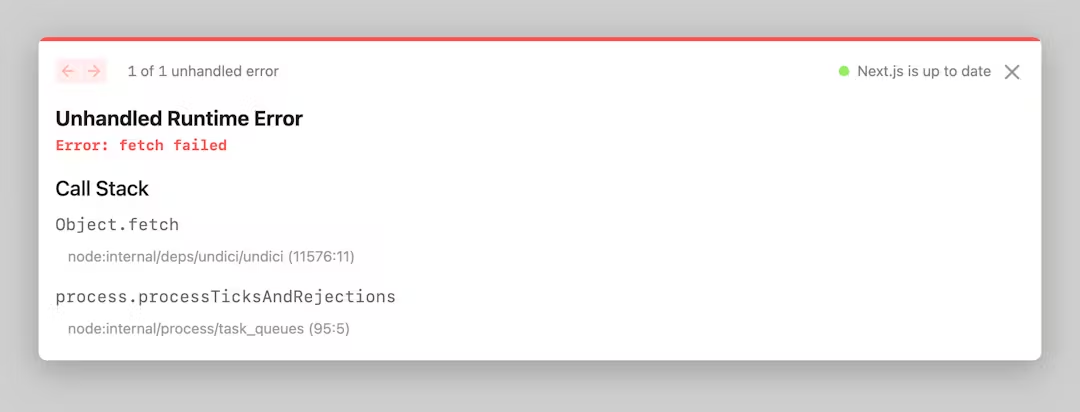
webpack-internal와 같은 번들러 오류가 표시되던 오류는 이제 오류의 소스 코드와 영향을 받는 파일을 올바르게 표시합니다.- 클라이언트 컴포넌트에서 오류를 확인한 후 편집기에서 오류를 수정해도 빠른 새로 고침으로 오류 화면이 지워지지 않았습니다. 하드 리로드가 필요했습니다.
이전 오류 메시지입니다.
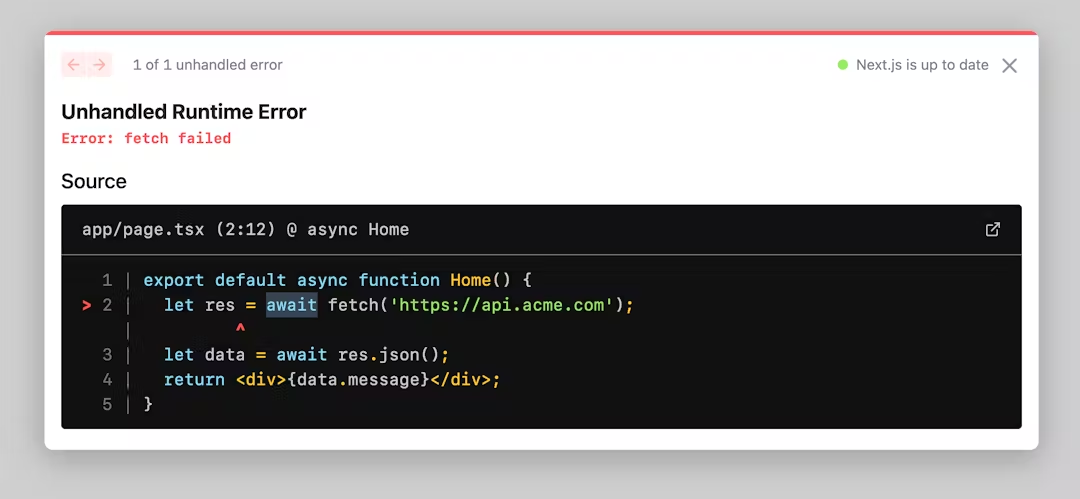
Next.js 14.1에서는 이를 다음과 같이 개선했습니다.
window.history.pushState and window.history.replaceState
이제 앱 라우터에서 네이티브 pushState 및 replaceState 메서드를 사용하여 페이지를 다시 로드하지 않고도 브라우저의 히스토리 스택을 업데이트할 수 있습니다. pushState 및 replaceState 호출은 Next.js 앱 라우터에 통합되어 usePathname 및 useSearchParams와 동기화 할 수 있습니다. 이는 필터, 정렬 순서 또는 재로드 시에도 유지하려는 기타 정보와 같은 상태를 저장할 때 URL을 즉시 업데이트해야 할 때 유용합니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
'use client';
import { useSearchParams } from 'next/navigation';
export default function SortProducts() {
const searchParams = useSearchParams();
function updateSorting(sortOrder: string) {
const params = new URLSearchParams(searchParams.toString());
params.set('sort', sortOrder);
window.history.pushState(null, '', `?${params.toString()}`);
}
return (
<>
<button onClick={() => updateSorting('asc')}>Sort Ascending</button>
<button onClick={() => updateSorting('desc')}>Sort Descending</button>
</>
);
}
Next.js에서 native History API를 사용하는 방법에 대해 자세히 알아보세요.
Data Cache Logging
next dev 실행 시 Next.js 애플리케이션에서 캐시된 데이터의 가시성을 개선하기 위해 logging 구성 옵션을 여러 가지 개선했습니다. 이제 캐시 HIT 또는 SKIP 여부와 요청된 전체 URL을 표시할 수 있습니다.
1
2
3
4
5
6
7
8
GET / 200 in 48ms
✓ Compiled /fetch-cache in 117ms
GET /fetch-cache 200 in 165ms
│ GET https://api.vercel.app/products/1 200 in 14ms (cache: HIT)
✓ Compiled /fetch-no-store in 150ms
GET /fetch-no-store 200 in 548ms
│ GET https://api.vercel.app/products/1 200 in 345ms (cache: SKIP)
│ │ Cache missed reason: (cache: no-store)
이 기능은 next.config.js를 통해 활성화할 수 있습니다.
1
2
3
4
5
6
7
8
9
// next.config.js
module.exports = {
logging: {
fetches: {
fullUrl: true,
},
},
};
next/image support for <picture> and Art Direction
Next.js 이미지 컴포넌트는 <Image>를 직접 사용할 필요가 없는 getImageProps()(stable)를 통해 보다 고급 사용 사례를 지원합니다. 여기에는 다음이 포함됩니다.
background-image또는image-set으로 작업하기- 캔버스
context.drawImage()또는new Image()로 작업하기 <picture>미디어 쿼리로 Art Direction 또는 Light/Dark Mode 구현하기
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
import { getImageProps } from 'next/image';
export default function Page() {
const common = { alt: 'Hero', width: 800, height: 400 };
const {
props: { srcSet: dark },
} = getImageProps({ ...common, src: '/dark.png' });
const {
props: { srcSet: light, ...rest },
} = getImageProps({ ...common, src: '/light.png' });
return (
<picture>
<source media="(prefers-color-scheme: dark)" srcSet={dark} />
<source media="(prefers-color-scheme: light)" srcSet={light} />
<img {...rest} />
</picture>
);
}
getImageProps()에 대해 자세히 알아보세요.
Parallel & Intercepted Routes
Next.js 14.1에서는 병렬 및 인터셉트 경로를 20개 개선했습니다. 지난 두 번의 릴리스에서 Next.js의 성능과 안정성을 개선하는 데 집중해 왔습니다. 이제 여러분의 피드백을 바탕으로 병렬 및 인터셉트 경로에 많은 개선 사항을 적용할 수 있었습니다. 특히 catch-all 경로와 서버 액션에 대한 지원을 추가했습니다.
- 병렬 경로를 사용하면 동일한 레이아웃에서 하나 이상의 페이지를 동시에 또는 조건부로 렌더링 할 수 있습니다. 대시보드나 소셜 사이트의 피드와 같이 앱에서 매우 동적인 섹션의 경우 병렬 경로를 사용하여 복잡한 라우팅 패턴을 구현할 수 있습니다.
- 인터셉트 경로를 사용하면 현재 레이아웃 내에서 애플리케이션의 다른 부분에서 경로를 로드할 수 있습니다. 예를 들어 피드에서 사진을 클릭하면 해당 사진을 모달로 표시하여 오버레이할 수 있습니다. 이 경우 Next.js는
/photo/123경로를 가로채 URL을 마스킹한 후/feed위에 오버레이합니다.