
더 나은 웹 개발을 위한 가이드를 읽고
책을 읽게된 배경 현재 코드가 최선의 코드인 것인지에 대한 고민을 자주합니다. 그런 고민을 하던 중 글또에서 책을 추첨하는 이벤트를 진행한다는 소식을 접했습니다. 관심이 가는 책이 많았지만 특히나 [더 나은 웹 개발을 위한 가이드]에 눈이 갔습니다. 운이 좋게 이벤트에 당첨이 되었고 웹 개발에 대한 인사이트를 얻을 수 있는 기회를 얻었습니다. 모쪼...

책을 읽게된 배경 현재 코드가 최선의 코드인 것인지에 대한 고민을 자주합니다. 그런 고민을 하던 중 글또에서 책을 추첨하는 이벤트를 진행한다는 소식을 접했습니다. 관심이 가는 책이 많았지만 특히나 [더 나은 웹 개발을 위한 가이드]에 눈이 갔습니다. 운이 좋게 이벤트에 당첨이 되었고 웹 개발에 대한 인사이트를 얻을 수 있는 기회를 얻었습니다. 모쪼...

본 포스팅은 Vercel의 공식 블로그의 리액트 서버 컴포넌트 이해하기를 번역한 것입니다. Learn the fundamentals of React Server Components, to better understand why (and when) to adopt. React Server Components(RSC)는 순수한 렌더링 라이브러리...

Cursor IDE를 사용하는 이유 & 재설정하는 이유 Cursor를 사용하는 이유 Cursor IDE(이하 Cursor)는 AI 기반 코드 에디터입니다. 사내 프론트엔드 개발을 혼자서 담당하고 있습니다. 주변에 물어볼 통로가 부족하다보니 자연스럽게 대화형 AI 서비스에 관심이 갔습니다. 기존에는 Copilot을 사용했었지만 현재는 Curs...

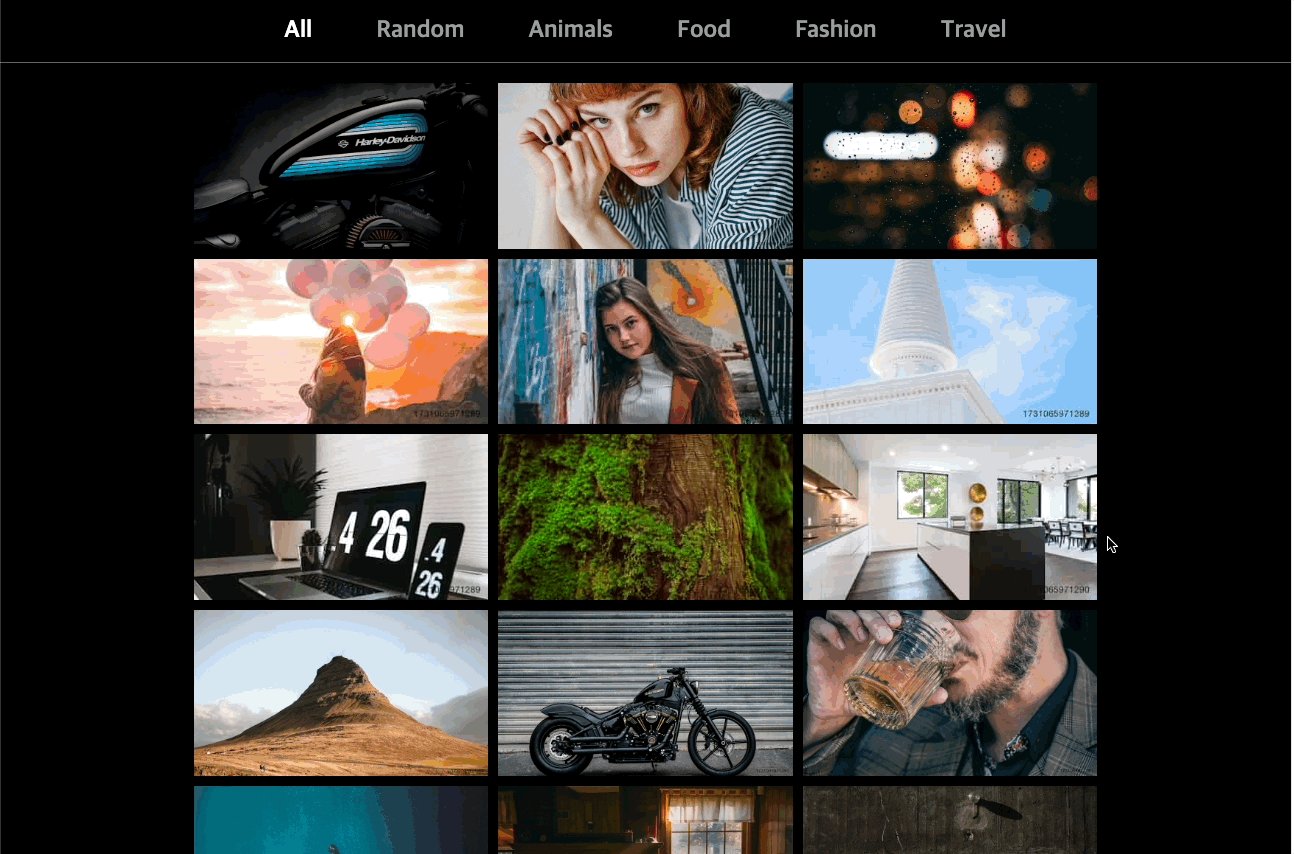
SK Open Lab에서 운영하는 프론트엔드 성능 최적화 스터디에 참여중입니다. 프론트엔드 성능 최적화 가이드 책을 읽고 발표하는 방식으로 진행하고 있는데요. 이번주는 [4장. 이미지 갤러리 최적화] 챕터를 공부했습니다. 이미지 지연 로딩, 레이아웃 이동 피하기, 리덕스 렌더링 최적화, 병목 코드 최적화를 중심으로 프론트엔드 최적화 방안을 다루었습니다...

글또를 시작하기 전에 올해 초 링크드인에서 글또를 알게 되었습니다. 평소에 글을 쓰는 것에 관심이 있었고, 읽기 쉬운 글을 작성해보고 싶었던 지라 관심을 가지게 되었습니다. 그래서 다음 기수 모집 알림을 신청했고, 현재 글또 10기에 참여를 하게 되었습니다. 글또(글쓰는 또라이가 세상을 바꾼다)는 말 그대로 글 쓰는 개발자들의 모임입니다. 글을 작...

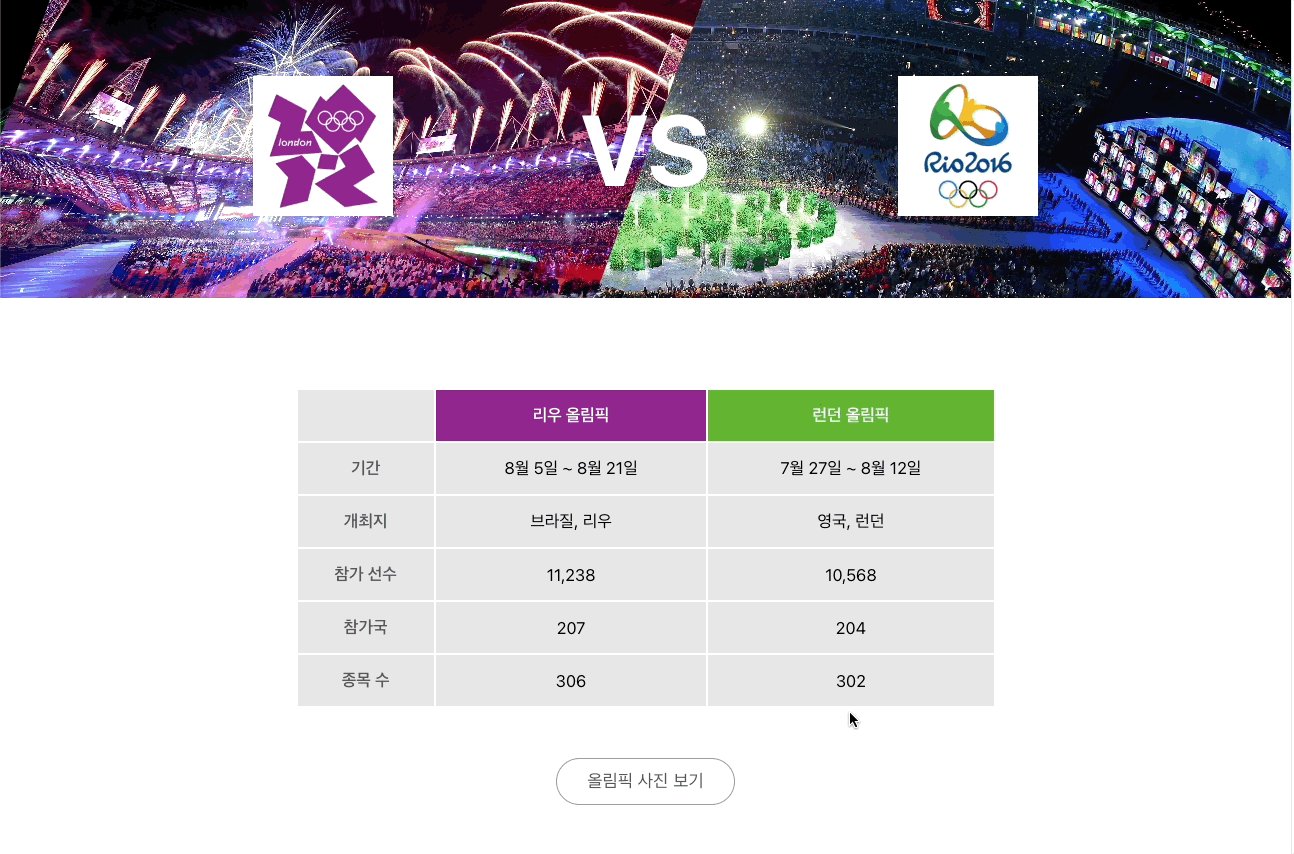
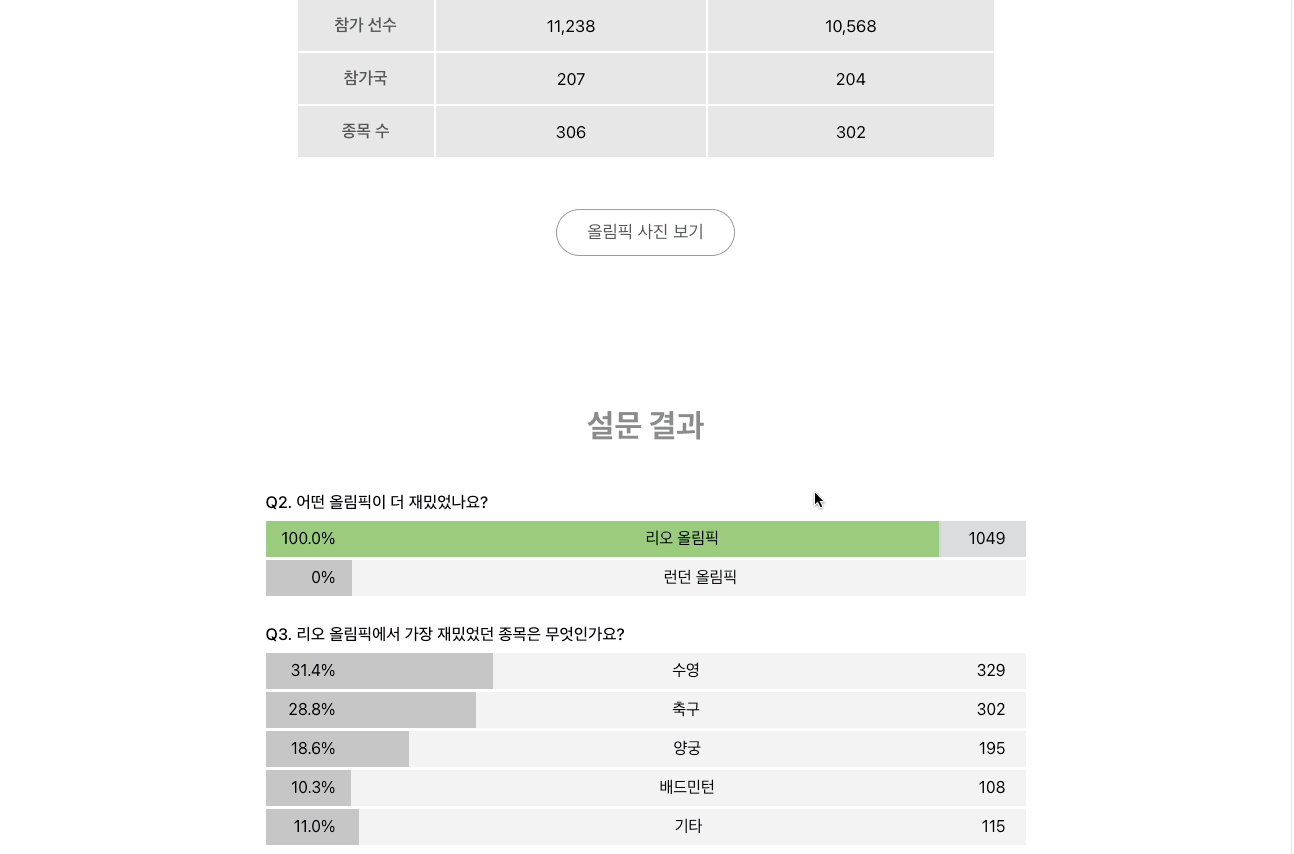
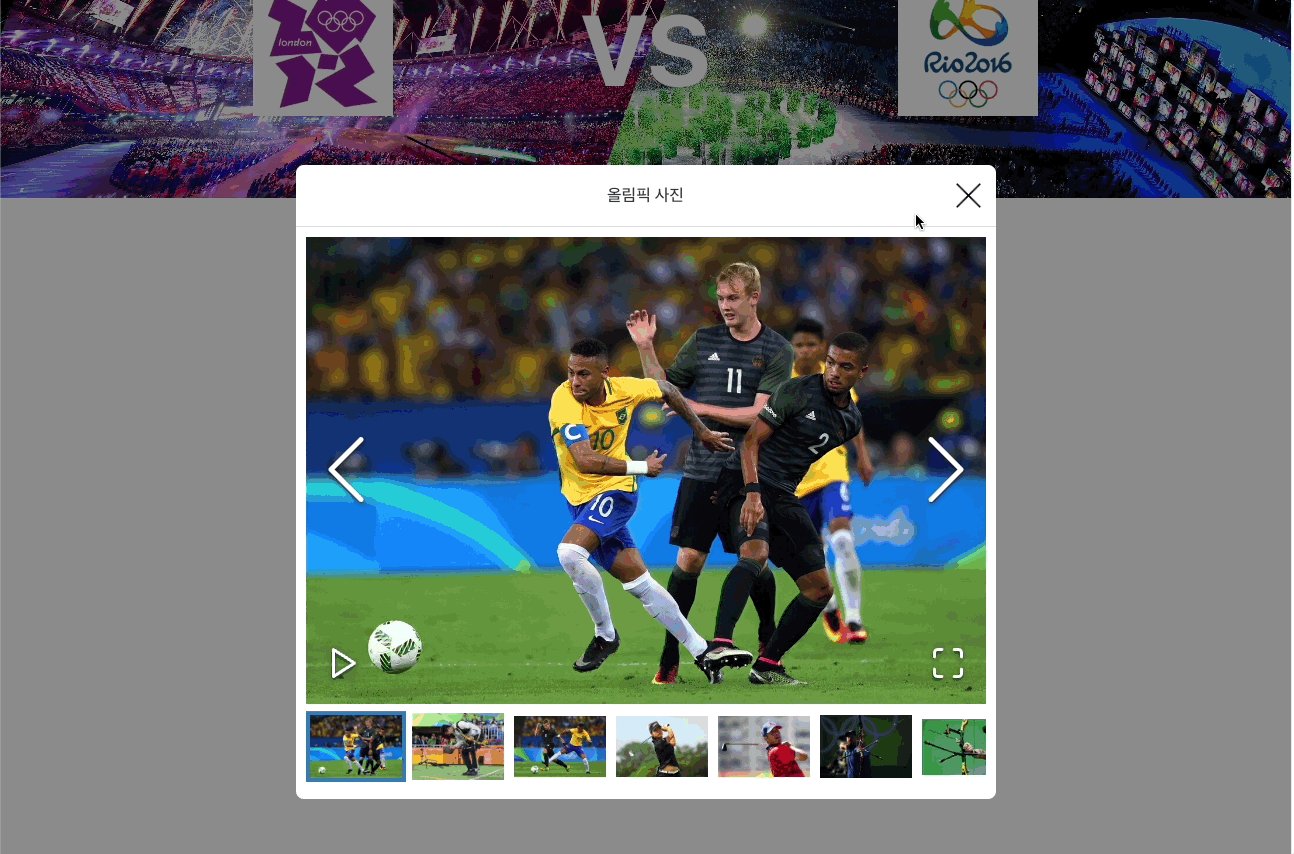
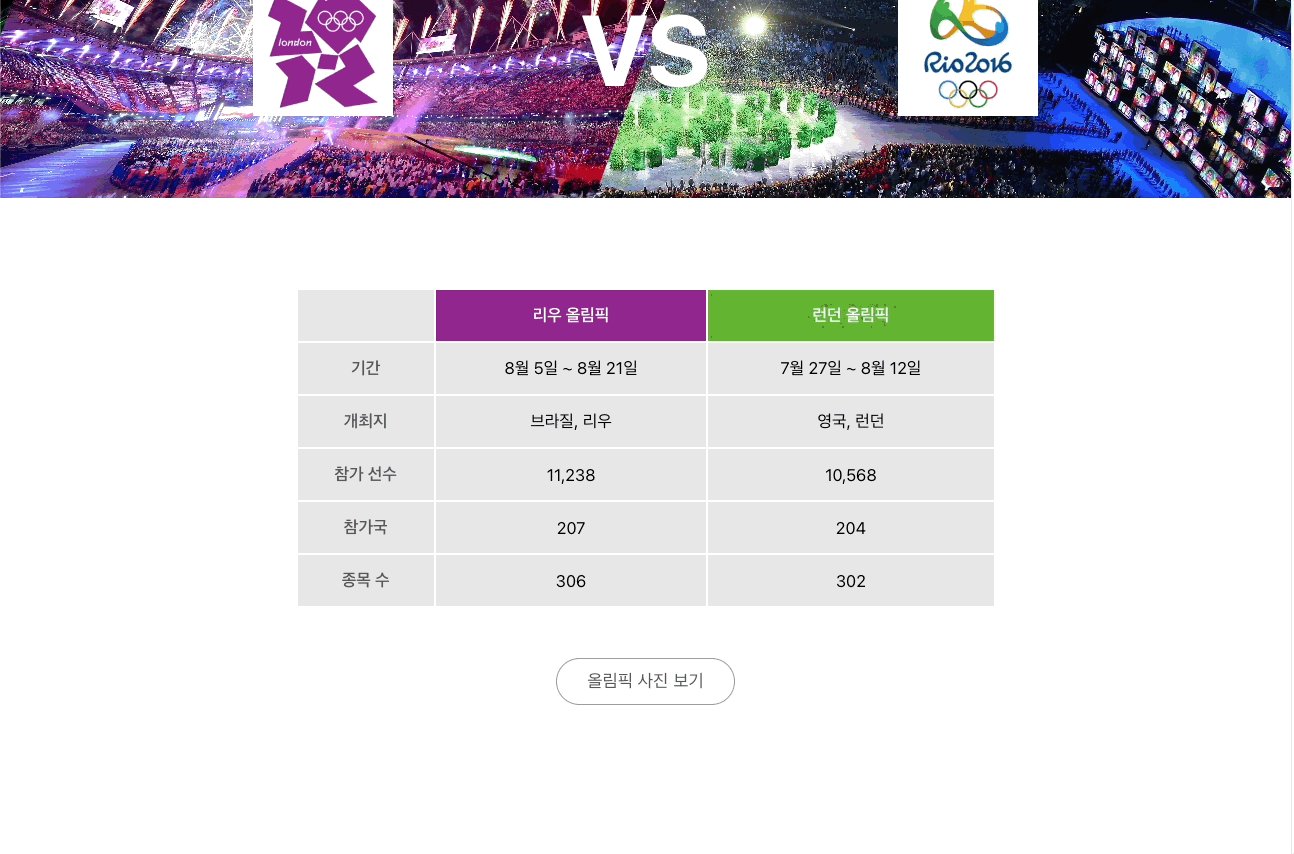
SK Open Lab 2기에서는 프론트엔드 성능 최적화 가이드 책을 챕터별로 읽고 격주 발표하는 방식으로 스터디를 진행하고 있습니다. 이번주는 [2장. 올림픽 통계 서비스 최적화] 챕터 발표가 진행이 되었습니다. 해당 챕터를 공부하며 배우고 느낀점을 공유하려 합니다. 올림픽 통계 서비스 분석 올림픽 통계 서비스를 실행해보니 리우 올림픽과 런던 올림...

SK Open Lab에서 운영하는 프론트엔드 성능 최적화 스터디에 참여중입니다. 프론트엔드 성능 최적화 가이드 책을 읽고 발표하는 방식으로 진행하고 있는데요. 이번주는 [1장. 블로그 서비스 최적화] 챕터를 공부했습니다. LightHouse, 이미지 사이즈 최적화, 병목 코드 최적화, 코드 분할, 지연 로딩, 텍스트 압축에 대한 내용을 다루었습니다. ...

clean-code-react를 고른 이유 리액트 클린코드를 공부한 이유는 두 가지입니다. 1)내가 짜고 있는 리액트 코드를 더 효율적으로 짜는 방법을 알고 싶었고, 2)Next.js를 공부하면서 리액트를 Deep하게 공부하고 싶었습니다(Next.js 공부의 결론이 React를 알고 싶다였습니다..!). 문득 생각이 들었다. 나는 왜 Next....

판교 퇴근길밋업을 신청한 이유 회사에서 기능 구현에 집중을 해왔습니다. 기능을 구현하는데만 해도 일정이 빠듯했기 때문입니다. 그러다보니 “페이지 중심” 개발을 진행했던 것 같습니다. 동일한 코드를 반복해서 사용하고(재사용성이 적음), 파일 내 코드량이 많아 디버깅이 어렵다고 느끼기도 했습니다. 이 불편함을 해결하기위한 방법을 찾던 중 “컴포넌트 중심...

인프콘을 신청한 이유 스타트업에 프론트엔드 개발자로 합류하여 프로덕트를 기획하고 개발하는 일을 하고 있습니다. 어떻게 하면 사용자 친화적인 프로덕트를 만들고, 이를 통해 회사에 실질적인 수입을 가져다줄 수 있을지 대한 고민을 하고 있습니다. 해당 고민에 대한 다양한 선택지를 발견하고자 인프콘을 신청했습니다. 인상 깊었던 세션 그리고 느낀점 1. ...